Уникальные страницы – отдельные CSS-файлы
Хотелось бы обсудить следующую тему: как хранить различные CSS стили для уникальных страниц в пределах одного сайта. Думаю, что это достаточно распространенная ситуация… Например у вас есть домашняя станица, которая отличается от блога, который в свою очередь отличается от страницы «about», а все они вместе отличаются от страницы с контактами.
Вот мои соображения по этому поводу.
Всегда должен быть один основной CSS файл.
В большинстве случаев на всех страницах сайта присутствуют повторяющиеся элементы. Возможно это управляющие элементы? такие как заголовок сайта, или навигация. С точки зрения оформления у этих элементов должен быть один стиль, либо должна быть веская причина что бы этого не делать. Соответственно, у нас есть как минимум один элемент на всех страницах с общим стилем. Такие стили следует размещать в основном CSS файле и загружать его на всех страницах.
На сколько они различны? И много ли их?
Допустим, что страница с контактами использует специальный стиль, который больше нигде не используется на сайте. Было бы глупо включать данный стиль для основного CSS файла, т.к. он не будет использоваться на 99% страниц А теперь ответьте на следующий вопрос: много ли у вас таких страниц?
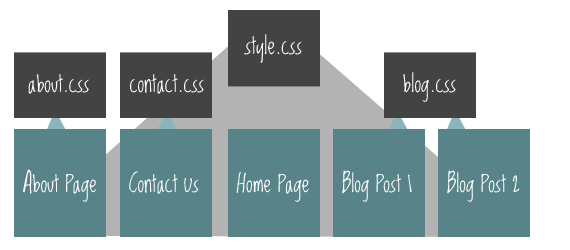
Уникальная страница – отдельный CSS файл
Мое виденье ситуации следующее: загружать главный стиль на каждой странице и, если понадобится, то загружать дополнительно уникальный для данной станицы стиль (или страниц данного стиля)…

Аргументы против
Не все согласятся с таким подходом. Многие скажут, что все страницы должны иметь только один CSS и JavaScript файл, что позволит уменьшить количество HTTP запросов и ускорить загрузку. Думаю, что в большинстве случаев это так, но тогда мы загружаем большой файл, который используется в лучшем случае на половину, и что тогда? Тем более, что работать (править/изменять) с небольшими персональными файлами проще...
Почему это работает
В большинстве случаев, вам не нужно 100 различных стилей. Если это так, то возможно стоит вернуться назад и подумать, что с этим сайтом не так. И уж если вам действительно необходимо такое количество стилей, то необходимо использовать другой подход. Я никогда не буду выступать за создание 100 различных стилей, т.к. это выходит за пределы разумного и противоречит сущности CSS. Но для очень большого количества сайтов с горсткой различных стилей для большинства страниц и парочкой своеобразных – это мой любимый подход.
 палка двух концов, иногда лучше загрузить один цсс и все. чем подтягивать на разных страницах разные цсс-ки
палка двух концов, иногда лучше загрузить один цсс и все. чем подтягивать на разных страницах разные цсс-ки

надеюсь эта статья им поможет))