Баг в IE в css-свойстве background
Использование свойства RGBa становится всё более популярным. Работает это свойство, конечно, не во всех браузерах, но есть отличный способ сделать альтернативный сплошной цвет, объявив его перед значением RGBa.
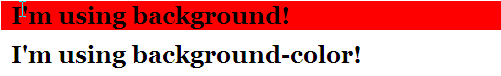
div { background: rgb(200, 54, 54); /* для старых браузеров */ background: rgba(200, 54, 54, 0.5); }Приведённый пример отлично работает, однако выяснилась одна интересная ошибка, которая появляется в IE6 и 7 (исправлена в IE8).
Смысл в том, что приведённый пример работает только если вы используете сокращённую запись свойства. Если же вы объявите цвет следующим образом:
div { background-color: rgb(255,0,0); background-color: rgba(255,0,0,0.5); }То есть опишете только свойство background-color, то IE вовсе не покажет фон.

Есть два способа не наткнуться на эту проблему. Во-первых использовать сокращённую запись, а во-вторых, не использовать функцию RGB (использование которой очень удобно и наглядно), а вместо неё писать цвет в шестнадцатеричном формате.
 Тогда бы уж и дополнения мои и Mike Busch добавили из оригинала ;)
Тогда бы уж и дополнения мои и Mike Busch добавили из оригинала ;)
