Играем с CSS3
В этой статье показано, как с помощью CSS3 можно добавить красоты для изображений на вашем сайте. Будет сделано несколько примеров, с применением различных эффектов.
Создание основы
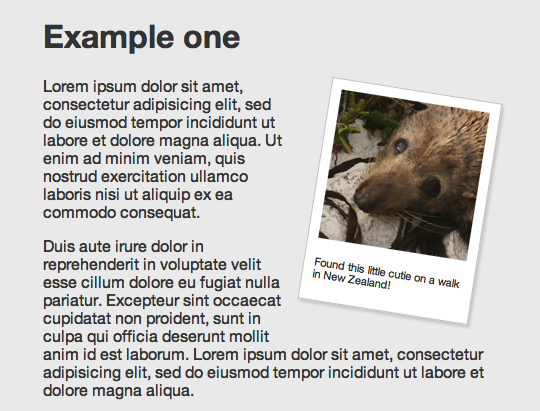
В этом примере мы сделаем чтобы наши фотографии выглядели как фотографии-полароиды с подписями. Html-разметка:
<div class="polaroid pull-right"> <img src="seal.jpg" alt=""> <p class="caption">Нашли эту милашку на прогулке в Новой Зеландии!</p> </div>Обратите внимание, что мы используем класс pull-right. Это сделано для того, чтобы отделить логику размещения от логики внешнего вида. Класс polaroid не содержит информации о размещении и может быть использован везде, где может понадобиться такой эффект внешнего вида. Этот класс задаёт соответствующие отступы и размеры.
.polaroid { width : 150px; padding : 10px 10px 20px 10px; border : 1px solid #BFBFBF; background-color : white; -webkit-box-shadow : 2px 2px 3px rgba(135, 139, 144, 0.4); -moz-box-shadow : 2px 2px 3px rgba(135, 139, 144, 0.4); box-shadow : 2px 2px 3px rgba(135, 139, 144, 0.4); }Эффект снимка-полароида достигается с помощью внутренних отступов и границы. Кроме того, мы применили эффект тени, с помощью свойства box-shadow.
Свойство box-shadow принимает 4 значения: 3 значния - это длина, а четвёртое - цвет. Первое значение - горизонтальное смещение тени. Положительное значение располагает тень справа, отрицательное - слева. Второе значение - вертикальное смещение тени. Положительное значение - тень снизу. Если оба эти значения равны нулю, то тень разбрасывается на все стороны. Последнее значение длины - это размытость тени.
Поворот
Для браузеров, которые поддерживают свойство поворота (сейчас это WebKit и FF3.5+), мы можем добавить некоторых визуальных примочек, например поворот изображения, используя свойство transform из стандарта CSS3.
-webkit-transform : rotate(9deg); -moz-transform : rotate(9deg); transform : rotate(9deg);Угол поворота может быть задан в градусах и в радианах (rads и grads). Webkit также поддерживает плавный поворот, FireFox, к сожалению, пока нет.
Для нашего примера, мы хотим чтобы фотографии слева были повёрнуты против часовой стрелки, то есть использовали для поворота отрицательные значения.
.pull-left.polaroid { -webkit-transform : rotate(-9deg); -moz-transform : rotate(-9deg); transform : rotate(-9deg); }Множественные классы не работают в IE6, как и свойство transform, пока не работает ни в одной версии этого браузера. Приведённый код - хороший пример: браузеры, которые не поддерживают свойство box-shadow или свойство transform, будут по-прежнему показывать картинку с эффектом полароида.
 Результат.
Результат.
Анимация
WebKit - пока единственный движок браузера, который поддерживает анимацию используя CSS. И может быть эту возможность никогда не включат в спецификацию CSS3, но пока она есть, мы можем немного поразвлекаться.
Продолжаем!
В следующем примере, Изображение находится в гипер-ссылке и, когда курсор мышки находится над изображением, оно из повёрнутого становится вновь прямым.
Html-разметка
<a href="#" class="polaroid"> <img src="raft.jpg" alt=""> White water rafting in Queenstown </a>И соответствующий CSS
a.polaroid { /* ... */ -webkit-transform : rotate(10deg); -webkit-transition : -webkit-transform 0.5s ease-in; } a.polaroid:hover, a.polaroid:focus, a.polaroid:active { /* ... */ -webkit-transform : rotate(0deg); }Свойство -webkit-transition - это то самое свойство, которое и даёт нам анимацию. Оно принимает 3 аргумента: имя свойства для изменения, время анимации и имя "функции изменения" (которая влияет на ускорение анимации, для плавных эффектов).
-webkit-transition влияет только на изменения указанного свойства. В "чистом" CSS, это делается с помощью динамических "псевдо-классов". Вы можете изменять свойства используя javaScript, но это выходит за рамки нашей статьи.
Результат.Располагаем снимки по таблице
Представьте себе множество различных снимков разбросанных по таблице. Этот эффект мы возьмём за основу для нашего следующего примера.

В этом примере используется более тёмный цвет для тени с большим коэффициентом прозрачности. В нашем случае, поскольку тень будет отбрасываться не на сплошной фон, а на перекрывающиеся изображения, это добавляет естественности.
-webkit-box-shadow : 2px 2px 4px rgba(0, 0, 0, 0.3); -moz-box-shadow : 2px 2px 4px rgba(0, 0, 0, 0.3); box-shadow : 2px 2px 4px rgba(0, 0, 0, 0.3);При наведении курсора, изображение будет поворачиваться, как и в предыдущем примере. К тому же необходимо добавить установку свойства Z-index, чтобы активная фотография показывалась выше остальных.
Результат.И на последок
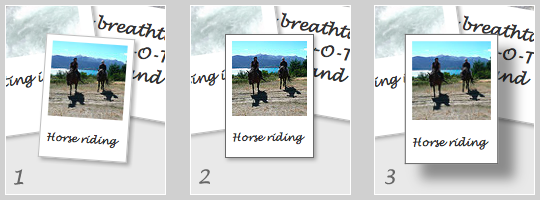
В этом примере, мы сэмулируем поднятие фотографии. Сделаем это следующим образом: немного увеличим фотографию, сдвинем тень и сделаем её чуть больше.

Скриншот 1 показывает дефолтное состояние, на втором - эффект из прошлых примеров, а на третьем - эффект, который мы хотим сделать в этом примере.
a.polaroid { /* ... */ z-index : 2; -webkit-box-shadow : 2px 2px 4px rgba(0, 0, 0, 0.3); -moz-box-shadow : 2px 2px 4px rgba(0, 0, 0, 0.3); box-shadow : 2px 2px 4px rgba(0, 0, 0, 0.3); -webkit-transform : rotate(10deg); -moz-transform : rotate(10deg); transform : rotate(10deg); -webkit-transition : all 0.5s ease-in; } a.polaroid:hover, a.polaroid:focus, a.polaroid:active { z-index : 999; border-color : #6A6A6A; -webkit-box-shadow : 15px 15px 20px rgba(0, 0, 0, 0.4); -moz-box-shadow : 15px 15px 20px rgba(0, 0, 0, 0.4); box-shadow : 15px 15px 20px rgba(0, 0, 0, 0.4); -webkit-transform : rotate(0deg) scale(1.05); -moz-transform : rotate(0deg) scale(1.05); transform : rotate(0deg) scale(1.05); }Как вы заметили, в этом примере используется другая функция для трансформации, функция scale, которая изменяет размер заданного свойства. Другие функции трансформации - это искажение, перемещение или же вы можете задать свою трансформацию с помощью матрицы преобразования.
Смещение тени, в этом примере, как и радиус её размытости, резко возросли, кроме того она потемнела и стала более прозрачной.
И поскольку мы хотим чтобы эффекты применились с анимацией, мы передаём свойству -webkit-transition значение all, обеспечивающие что любое изменение свойства будет анимировано.
Результат.Disclamer: вопрос к читателям.
Переводил для хабра статью, дальше песочницы не пошла. Статья о ASP.NET MVC 2, посвящена шаблонам редактирования и отображения, немного выпадает из общей тематики сайта, а потому вопрос: будет ли кому интересно в этом блоге почитать об этом?
 ая яй! а если признаться, что спер материал? понятно, что камент мой не опубликуешь. Ну хоть ссылочку на оригинал поставь ;)
ая яй! а если признаться, что спер материал? понятно, что камент мой не опубликуешь. Ну хоть ссылочку на оригинал поставь ;)

