Что такое border-image?
В CSS3 появилось новое свойство border-image, которое выглядит немного запутанным. Это свойство позволит вам создавать элементы с границей, сформированной из картинки. В этой статье я расскажу как свойство border-image работает с сегодняшними браузерами.
Основная идея
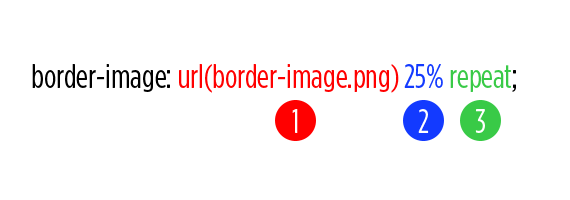
Сокращённая запись свойства состоит из трёх частей:
border-image: url(border-image.png) 25% repeat;
Таким образом, вы можете указать:
- Файл с изображением, которое будет использоваться для границы;
- Каким образом разбивать изображение при показе, изображение разбивается на 9 частей;
- Каким образом браузер должен применять каждую часть изображения к соответствующим частям элемента.
Необходимые подробности
Давайте рассмотрим каждую часть процесса более детально. Первый пункт очень прост, источник изображения записывается точно также как и в свойстве background-image. Для нашёго примера я буду использовать изображение размером 100px на 100px:

Разбиение изображения
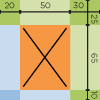
Вторая часть может иметь от одного до четырёх значений, как например свойство border-width, которые применяются в привычном нам порядке: top, right, bottom и left.
border-image: url(my-image.gif) 25% 30% 10% 20% repeat; border-image: url(my-image.gif) 25 30 10 20 repeat;В нашем случае, поскольку изображение размером 100px x 100px, два правила из примера эквивалентны - картинка будет разбиваться на части в одних и тех же местах. Я добавил разметку на рисунок, чтобы продемонстрировать это:

Repeat, Round, Stretch
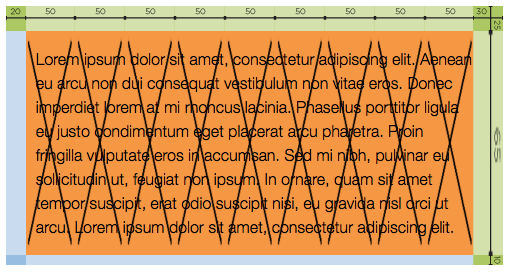
Свойство border-image всегда располагает угловые секции вашего изображения в соответствующие углы вашего элемента. Третья часть правила говорит браузеру как расположить средние секции вашей картинки, как они будут вести себя на границах элемента. Значения repeat (повторять часть изображения) и stretch (растягивать) говорят сами за себя. Значение round подразумевает что картинку надо повторять, но только целое количество раз, если же осталось свободное пространчство, то результат надо растянуть. Однако Safari и Opera интерпретируют round также как и repeat. Всего может быть два значения, для верхней и нижней границ, а также для левой и правой. Рассмотрим пример, в котором значения для верхей и нижней границ установлено в repeat, а для левой и правой в stretch:
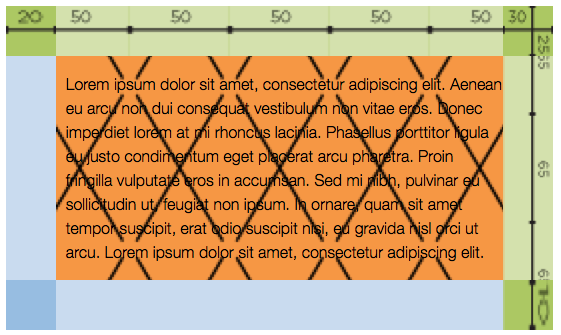
#example-one { border-width: 25px 30px 10px 20px; -moz-border-image: url("border-image.png") 25 30 10 20 repeat stretch; -webkit-border-image: url("border-image.png") 25 30 10 20 repeat stretch; border-image: url("border-image.png") 25 30 10 20 repeat stretch; }Результат:

Border-width
Свойство border-image не позволяет указать толщину границы элемента. Браузер просто растягивает изображение вдоль границы с уже имеющейся шириной. Если вы будете использовать дополнительно свойство border, то вы обеспечите хорошую обратную совместимость для браузеров, которые не поддерживают border-image.
#example-two { border: 50px double orange; -moz-border-image: url("border-image.png") 25 30 10 20 repeat; -webkit-border-image: url("border-image.png") 25 30 10 20 repeat; border-image: url("border-image.png") 25 30 10 20 repeat; }
Также вы можете указать ширину каждой границы отдельно (в следующем примере я указал ширины так, чтобы они совпадали с ширинами картинок):
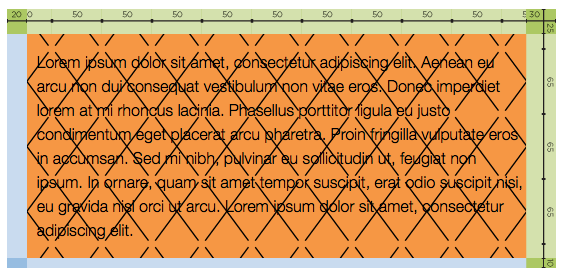
#example-three { border-color: orange; border-style: double; border-width: 25px 30px 10px 20px; -moz-border-image: url("border-image.png") 25 30 10 20 repeat; -webkit-border-image: url("border-image.png") 25 30 10 20 repeat; border-image: url("border-image.png") 25 30 10 20 repeat; }
Использование простой границы вмести изображения не всегда будет выглядеть идеально, поэтому для IE вы можете использовать собственные таблицы стилей.
Особенности браузеров
Как и ожидалось, IE не поддерживает это свойство. Браузеры, которые поддреживают border-image, на самом деле поддерживают только короткую его запись и не все свойства, которые описаны в спецификации". Некторые полезные свойства не поддерживаются всеми браузерами, например border-image-outset, которое бы решило вот эту проблему.
Также, поведение по умолчанию предполагает что центральная часть изображения будет отброшена. Для того чтобы задействовать её, необходимо использовать ключевое слово fill для свойства border-image-slice
Однако на сегодня, браузеры всегда оставляют центральную часть изображения, и не существует способа убрать её. Таким образом, если вы не хотите чтобы у html-элемента был установлен фон, то центральная часть картинки должна быть пустой. Но также вы можете использовать это поведение, чтобы создать элемент с красивыми границами и фоном.
Пример
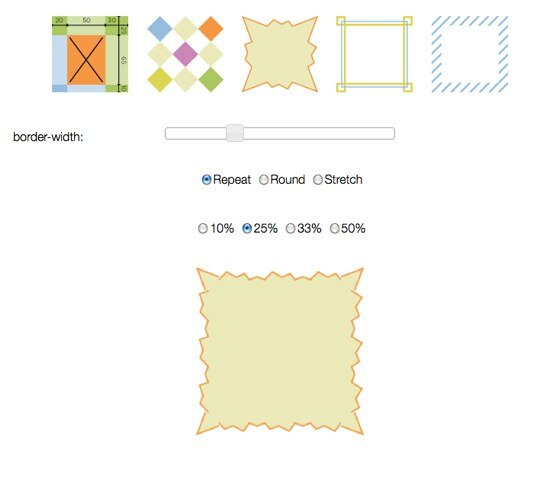
Отличный пример предлагает автор статьи. Вы можете выбирать исходное изображение, а также параметры каждого свойства в отдельности.

 вот неплохая статья по теме http://css-tricks.com/examples/GradientBorder/
вот неплохая статья по теме http://css-tricks.com/examples/GradientBorder/

