Распределённые ссылки
Распределённые ссылки - это когда у одной ссылки несколько активных областей, которые расположены в разных местах на странице. Это можно использовать для очень симпатичного эффекта и не требует ничего, кроме CSS.
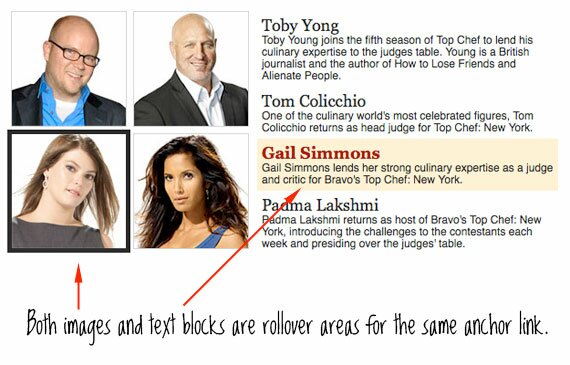
Как всегда, пример - лучший способ показать что мы хотим, а главное объяснить, как это делается.

Как это делается?
Ничего особенного, просто разместите элементы, которые вы хотите использовать в этом эффекте, в одной ссылке. Например так:
<a href="#toby" id="toby"> <span class="name">Toby Yong</span><br /> Toby Young joins the fifth season of Top Chef to lend his culinary expertise to the judges table. Young is a British journalist and the author of How to Lose Friends and Alienate People. <img src="image_1.jpg" alt="Toby Pic" class="photo" /> </a>Теперь осталось применить некоторые CSS-приёмы, чтобы сделать то, что мы хотим сделать. Конечно же необходимо установить позиции для текста, но гораздо более важная цель - картинки. Для них необходимо использовать абсолютное позиционирование.
Пишем следующий CSS:
.people { position: relative; } a { text-decoration: none; color: #222; display: block; margin: 0 0 0 270px; outline: none; padding: 5px; } a img { border: 1px solid #ccc; display: block; position: absolute; } a:hover { background: #ffefcd; } a .name { font: 18px Georgia, Serif; } a:hover .name { color: #900; font-weight: bold; } a:hover img { border: 5px solid #222; margin: -4px; } #toby img { top: 0; left: 0; } #tom img { top: 0; left: 134px; } #gail img { top: 134px; left: 0; } #padma img { top: 134px; left: 134px; }
 Сайт, обалденно красивый. Я давно ищу, как сделать распределенные ссылки. И вот нашел у Вас. Спасибо. Пусть висит как можно дольше
Сайт, обалденно красивый. Я давно ищу, как сделать распределенные ссылки. И вот нашел у Вас. Спасибо. Пусть висит как можно дольше

Сайт просто обалденный =)!