Вертикальное центрирование текста.
Есть неплохой способ вертикально центрировать текст в блоке <div> с помощью CSS. Необходимо установить высоту строки текста (line-height этого текста) равной высоте блока (его height). Смотрится неплохо, но главным недостатком является то, что текст необходимо обертывать.
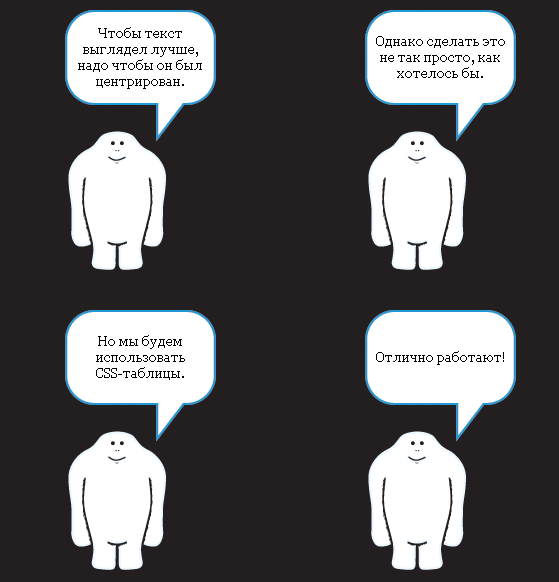
Классическим примером текста состоящего из нескольких строк и центрированного по вертикали и горизонтали - "пузыри" со словами персонажей. Это можно осуществить с помощью CSS, используя CSS tables. Вот что получается:

Возьмём самый простой HTML. "Area" - это регион, в котором мы хотим центрировать текст. Установим для него свойство position в relative. Это позволит абсолютно позиционировать текст внутри "пузыря".
<div class="area"> <div class="bubble"> <p>Чтобы текст выглядел лучше, надо чтобы он был центрирован.</p> </div> </div>Для региона "bubble" установим свойство display равное table, что само по себе ничего не значит, но затем мы можем задать внутреннему элементу <p> свойство display равное table-cell, что позволит нам вертикально выравнить текст в нём.
.area { width: 300px; height: 300px; background: url(abe-bg.png) no-repeat; position: relative; } .bubble { position: absolute; left: 93px; top: 21px; width: 135px; height: 84px; display: table; } .bubble p { display: table-cell; vertical-align: middle; text-align: center; }Красиво, не правда ли?
А как обстоят дела с IE <=7 ?!
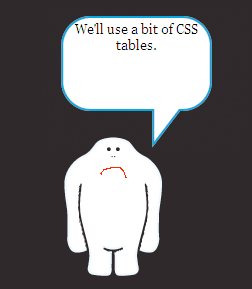
IE 8 поддерживает CSS-таблицы, поэтому он корректно отобразит страницу, а вот предыдущие версии нет. В резульате мы получим следующее:

Однако есть несколько решений.
Одно из решений - обернуть тег <p> в еще один <div> и вставить следующий код:
<!--[if lt IE 8]> <style> .bubble { position: absolute; left: 93px; top: 21px; width: 135px; height: 84px; text-align: center; } .bubble p { position: relative; font-size: 11px; margin-top: expression(this.offsetHeight > this.parentNode.offsetHeight ? parseInt((this.parentNode.offsetHeight - this.offsetHeight) / 2) + "px" : "0"); } </style> <![endif]-->Следующий способ позволяет избежать утечку памяти (вычисляется только один раз)
.bubble p { position: relative; font-size: 11px; margin-top: inherit; *clear: expression(style.marginTop = "" + (offsetHeight < parentNode.offsetHeight ? parseInt((parentNode.offsetHeight - offsetHeight) / 2) + "px" : "0"), style.clear = "none", 0); }И ещё один способ, использующий несколько другую технику для IE. Требует дополнительный <div>, но позволяет не использовать выражения.
<!--[if lt IE 8]> <style> .bubble div { position: absolute; top:50%; } .bubble div p { position: relative; top: -50% } </style> <![endif]–-> Пример в ие 7 не работает.
Пример в ие 7 не работает.

