Эффект Bubble с помощью CSS

Под эффектом Bubble, я имею в виду "всплытие" картинки на передний план, на подобии того, как это сделано в в операционных системах от Apple. В этой статье я расскажу вам как сделать меню с эффектом Bubble, используя только возможности CSS. И хотя этот метод лишён красивого перехода, как у Apple, он поможет вам сделать меню немного красивее. В статье описано два метода: CSS-спрайты (простейший метод) и метод подмена картинки (более продвинутый).
Первый метод: CSS-спрайты
Самый простой способ сделать эффект Bubble - это использовать CSS-спрайты. Всё что вам нужно сделать - это изменить фон картинки.
Но для начала напишем HTML:
<ul id="bubble"> <li> <a class="icon feed" href="#" title="Full RSS Feed">Full RSS Feed</a> </li> <li> <a class="icon email" href="#" title="Feed via Emal">Feed via email</a> </li> <li> <a class="icon twitter" href="#" title="Full RSS Feed">Follow me on Twitter</a> </li> <li> <a class="icon facebook" href="#" title="Full RSS Feed">I'm on Facebook</a> </li> <li> <a class="icon delicious" href="#" title="Full RSS Feed">Save me</a> </li> <li> <a class="icon technorati" href="#" title="Full RSS Feed">Fave me</a> </li> </ul>
Теперь готовим картинки для спрайтов. Они должны выглядеть следующим образом:
![]()
Осталось написать CSS-стили, чтобы сделать для пунктов меню фоновые изображения:
#bubble { list-style : none; margin : 0px; padding : 0px; } #bubble li { display : inline-block; margin : 0px; padding : 0px; } #bubble li a.icon { background : url(sprites.png) no-repeat; border : none; display : block; width : 128px; height : 128px; text-indent : -9999px; }
Следующий шаг - написать стиль для наведённых ссылок. Этот стиль будет сдвигать фоновое изображение, создавая таким образом эффект всплытия картинки.
#bubble li a.feed { background-position: -139px -12px; } #bubble li a.feed:hover { background-position: -13px -12px; } #bubble li a.email { background-position: -139px -149px; } #bubble li a.email:hover { background-position: -13px -149px; } #bubble li a.twitter { background-position: -139px -283px; } #bubble li a.twitter:hover { background-position: -13px -283px; } #bubble li a.facebook { background-position: -139px -422px; } #bubble li a.facebook:hover { background-position: -13px -422px; } #bubble li a.delicious { background-position: -139px -559px; } #bubble li a.delicious:hover { background-position: -13px -559px; } #bubble li a.technorati { background-position: -139px -698px; } #bubble li a.technorati:hover { background-position: -13px -698px; }
Всё, меню готово. Как видите, к недостаткам этого способа можно отнести то, что для каждого пункта меню используется отдельная запись в стилевом файле.
Второй метод: подмен картинки.
Для реализации этого метода, нужно написать немного больше HTML-разметки, но меньше стилей в CSS. Поскольку для каждой ссылки мы используем по две картинки, наш HTML будет выглядеть так:
<ul id="bubble2"> <li><a href="#" title="Full RSS Feed"> <img class="small" src="feed.png" alt="Full RSS" /> <img class="large" src="feed_large.png" alt="Full RSS" /> </a></li> <li><a href="#" title="Feed via Emal"> <img class="small" src="email.png" alt="Feed via Emal" /> <img class="large" src="email_large.png" alt="Feed via Emal" /> </a></li> <li><a href="#" title="Follow me on Twitter"> <img class="small" src="twitter.png" alt="Follow me on Twitter" /> <img class="large" src="twitter_large.png" alt="Follow me on Twitter" /> </a></li> <li><a href="#" title="I'm on Facebook"> <img class="small" src="facebook.png" alt="I'm on Facebook" /> <img class="large" src="facebook_large.png" alt="I'm on Facebook" /> </a></li> <li><a href="#" title="Save me"> <img class="small" src="delicious.png" alt="Save me" /> <img class="large" src="delicious_large.png" alt="Save me" /> </a></li> <li><a href="#" title="Fave me on Technorati"> <img class="small" src="technorati.png" alt="Fave me on Technorati" /> <img class="large" src="technorati_large.png" alt="Fave me on Technorati" /> </a></li> </ul>
В этом методе мы сделаем кое-какие изменения. При наведении мыши пункт меню будет "всплывать" над соседними пунктами. Разница с первым методом состоит в том, что сейчас необходимо задать ширину и высоту для элементов <li>. Иначе их размеры будут меняться при подмене картинки. Итак, файл CSS будет выглядеть так:
#bubble2 { list-style : none; margin : 20px 0px 0px; padding : 0px; } #bubble2 li { display : inline-block; margin : 0px 5px; padding : 0px; width : 72px; height : 72px; }
72px - это высота маленького изображения.
CSS для ссылок:
#bubble2 li a img { position : relative; border : none; } #bubble2 li a img.large { display : none; } #bubble2 li a:hover img.small { display : none; z-index : 0; } #bubble2 li a:hover img.large { display : block; margin-top : -28px; margin-left : -28px; z-index : 1000; }
Не забудьте установить свойство position в значение relative, потому что нам необходимо использовать свойство z-index, а это свойство работает только при абсолютном или относительном позиционировании элемента.

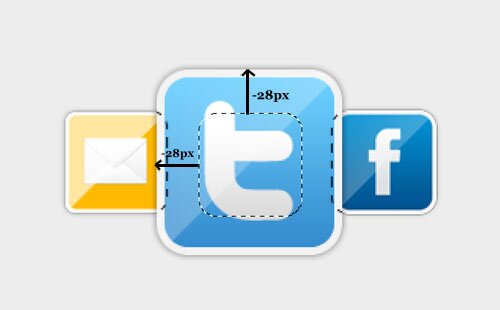
Для того, чтобы при наведении мыши, картинка выводилась по центру, мы будем устанавливать отрицательный внешний отступ, равный -28px. Это очень важно, для того чтобы получился эффект увеличения. Значения отступов рассчитывается так:
margin-top= – ([высота большой картинки] – [высота маленькой картинки])/2
и
margin-left= – ([ширина большой картинки] – [ширина маленькой картинки])/2.
Для того, чтобы меню работало корректно в IE, добавим ещё один стиль в HTML:
<!--[if IE 7]> <style type="text/css"> #bubble li, #bubble2 li { display: inline; } </style> <![endif]-->
Бонус. Делаем тоже самое, используя CSS3.
В CSS3 есть такое свойство как transform, одним из возможных значений которого является функция scale. С помощью этого свойства мы можем значительно уменьшить количество кода. Смотрим.
HTML
<ul id="bubble3"> <li><a href="#" title="Full RSS Feed"> <img src="feed_large.png" alt="Full RSS" /> </a></li> <li><a href="#" title="Feed via Emal"> <img src="email_large.png" alt="Feed via Emal" /> </a></li> <li><a href="#" title="Follow me on Twitter"> <img src="twitter_large.png" alt="Follow me on Twitter" /> </a></li> <li><a href="#" title="I'm on Facebook"> <img src="facebook_large.png" alt="I'm on Facebook" /> </a></li> <li><a href="#" title="Save me"> <img src="delicious_large.png" alt="Save me" /> </a></li> <li><a href="#" title="Fave me on Technorati"> <img src="technorati_large.png" alt="Fave me on Technorati" /> </a></li> </ul>
CSS
#bubble3 { list-style : none; margin : 20px 0px 0px; padding : 0px; } #bubble3 li { display : inline-block; margin : -28px 33px 0 -28px; padding : 0px; width : 72px; height : 72px; } #bubble3 li a img { position : relative; border : none; transform : scale(0.5625); -moz-transform : scale(0.5625); -webkit-transform: scale(0.5625); z-index : 0; } #bubble3 li a:hover img { margin-top : -28px; transform : scale(1); -moz-transform : scale(1); -webkit-transform: scale(1); z-index : 1000; }


{{ m.username }}{не представился} {{m.date}}
{{ m.text }}
{{ child.username }} {{child.date}}
{{ child.text }}
Высказаться по теме
2023.05.04