Трюки с textarea
В статье представлено несколько трюков, которые вы, возможно, не знали и которые вы найдёте полезными в своих разработках.
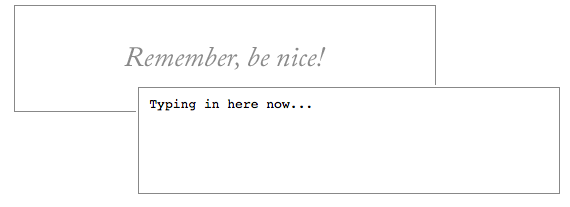
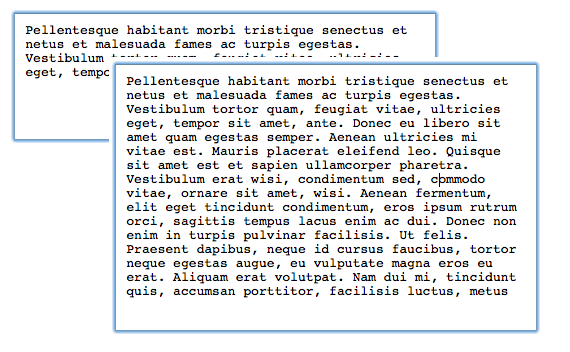
1. Изображение в качестве фона, которое пропадает при вводе текста.

Вы можете добавить фоновое изображение также, как и в любой другой элемент. В этом случае стиль по умолчанию для textarea изменяется, а именно бордер толщиной в 1px изменяется на скошенную границу. Исправляется это явным указанием бордера.
textarea { background : url(images/benice.png) center center no-repeat; border : 1px solid #888; }
Фоновое изображение может повлиять на читаемость текста. Поэтому фоновое изображение надо убирать при получении фокуса и возвращать его, если textarea осталась без текста. Например, используя jQuery это можно сделать таким образом:
$('textarea') .focus(function() { $(this).css("background", "none"); }) .blur(function() { if ($(this)[0].value == '') { $(this).css("background", "url(images/benice.png) center center no-repeat"); } });
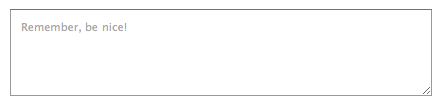
2. Placeholder в HTML5

В HTML5 появился новый атрибут, называемый placeholder. Значение этого атрибута показывается в текстовом элементе и исчезает при получении фокуса, а также в случае когда в элементе введён текст.
<textarea placeholder="Remember, be nice!" cols="30" rows="5"></textarea>
HTML5 placeholder поддерживается в следующих браузерах: Safari 5, Mobile Safari, Chrome 6, и Firefox 4 alpha.
3. Placeholder, HTML5 с поддержкой старых браузеров используя jQuery
Самый простой способ проверить поддерживается ли атрибут браузером это проверить с помощью javaScript:
function elementSupportsAttribute(element, attribute) { var test = document.createElement(element); return (attribute in test); };
Затем можно написать код, который будет срабатывать если браузер не поддерживает атрибут placeholder.
if (!elementSupportsAttribute('textarea', 'placeholder')) { // Если браузер не поддерживает атрибут, то выполняется код jQuery $("#example-three") .data("originalText", $("#example-three").text()) .css("color", "#999") .focus(function() { var $el = $(this); if (this.value == $el.data("originalText")) { this.value = ""; } }) .blur(function() { if (this.value == "") { this.value = $(this).data("originalText"); } }); } else { // Если же браузер поддерживает HTML5, то просто используем эту возможность $("#example-three") .attr("placeholder", $("#example-three").text()) .text(""); }
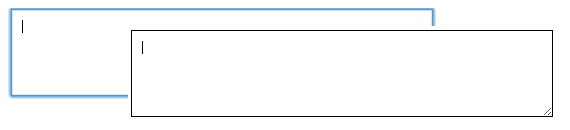
4. Удаляем обводку textarea

Браузеры на движках webkit, а также в FireFox 3.6, обводят textarea, когда он находится в фокусе. Удалить эту обводку можно используя css-свойство outline для webkit-браузеров. Для FireFox используется свойство -moz-appearance, либо можно просто установить элементу бордер или фон.
textarea { outline: none; -moz-appearance: none; border: 1px solid #999; /* указание этого свойства также удалит обводку в FireFox */ }
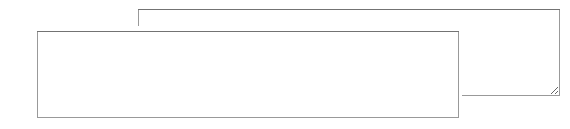
5. Запрет изменения размера

Webkit-браузеры добавляют к textarea визуальный элемент в правом нижнем углу, который позволяет изменять размер текстовой области. Если вы хотите убрать эту возможность, то вам необходимо использовать следующее css-свойство:
textarea { resize: none; }
6. Добавление возможности изменения размера
jQuery UI позволяет добавить возможность изменения размера для textarea. Это работает для всех браузеров, а для webkit-браузеров подменяет стандартное поведение. Для того, чтобы использовать эту возможность, необходимо подключить jquery.ui и написать следующий код:
$("textarea").resizable();
7. Изменение размера под содержимое

James Padolsey написал удобный jQuery-скрипт который позволяет автоматически изменять размер textarea под его содержимое. Похоже что этого плагина больше нет, но можно использовать например вот этот. Плагин содержит много настроек, но самый простой способ его использовать это:
$('textarea').autoResize();
8. Nowrap
Чтобы не переносить слова на новые строки, для всех элементов используется css-свойство white-space, которое не работает с textarea. Для textarea необходимо использовать атрибут wrap.
<textarea wrap="off" cols="30" rows="5"></textarea>
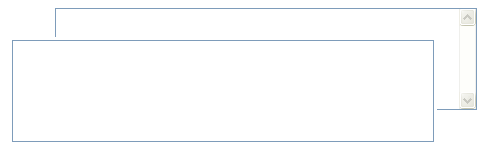
9. Удаляем скролл-бары в IE

IE показывает вертикальный скролл-бар для всех textarea. Вы можете их спрятать используя overflow: hidden, но в таком случае он не будет показываться при увеличении контента. Поэтому правильнее использовать следующий подход:
textarea { overflow: auto; }
В этом случае скролл-бар не будет отображаться когда в textarea помещается весь текст, но выведется в случае необходимости.
Примеры к статье вы можете посмотреть здесь.



{{ m.username }}{не представился} {{m.date}}
{{ m.text }}
{{ child.username }} {{child.date}}
{{ child.text }}
Высказаться по теме
2023.06.10