Пишем текст поверх изображения
Вообще, сам вопрос несложен. Нет ничего хитрого, чтобы расположить один блок, поверх другого. Но всё-таки, есть и в этом вопросе несколько моментов, достойных обсуждения. Я думаю найдутся люди, кому это будет интересно.
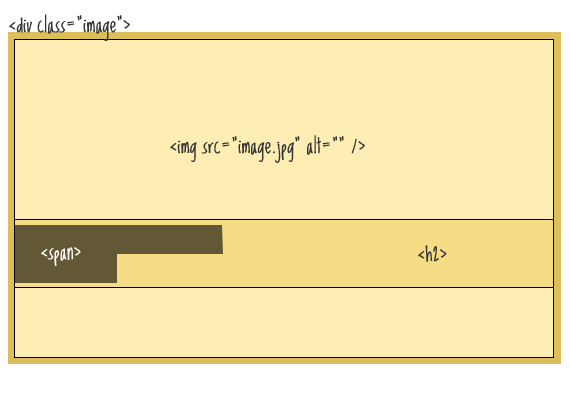
Идея состоит в том, чтобы просто накладывать некоторый текст на изображение. Текст представлен в виде блоков переменной длины, предполагается что он будет расположен с левой стороны, с ровной заливкой вокруг текста. Например, как на этом изображении:

Схема документа

HTML-разметка
<div class="image"> <img src="image1.jpg" alt="" /> <h2>A Movie in the Park:<br />Kung Fu Panda</h2> </div>
Конечно, было бы легче использовать div-элемент для вывода изображения в качестве фонового рисунка, но в данном случае я предполагаю, что изображение - это контент документа, и, следовательно, оно принадлежит HTML. Элемент div будем использовать в качестве контейнера для абсолютного позиционирования текста в нём.
CSS
.image { position : relative; width : 100%; /* for IE 6 */ } h2 { position : absolute; top : 200px; left : 0; width : 100%; }
Таким образом, мы разместили текст непосредственно поверх изображения. Следующая наша задача сделать фон для текста. Поскольку элемент <h2> является блочным элементом, то его мы использовать для этих целей не можем. Воспользуемся inline-элементом <span>. Обернём в него текст внутри заголовка.
<h2><span>A Movie in the Park:<br />Kung Fu Panda</span></h2>
Будем использовать этот span для оформления текста и фона:
h2 span { color : white; font : bold 24px/45px Helvetica, Sans-Serif; letter-spacing : -1px; background : rgb(0, 0, 0); /* на случай, если следующая строка не сработает */ background : rgba(0, 0, 0, 0.7); padding : 10px; }
Проблемы

Как видно из рисунка, в конце строки блок текста заканчивается непосредственно после последнего символа в строке, и начинается сразу же по левому краю на следующей строке. Свойство padding для span-а, в данном случае, нам не поможет.
Чтобы решить проблему, необходимо использовать дополнительные span-ы по обе стороны от тега <br />, в этом случае мы уже сможем воспользоваться padding-ом.
<h2> <span>A Movie in the Park: <span class="spacer"></span> <br /> <span class="spacer"></span> Kung Fu Panda </span> </h2>
Этим новым span-ам мы зададим свойство padding:
h2 span.spacer { padding : 0 5px; }
Что на счёт семантики?
На данном этапе дизайн завершен, но при этом осталась одна проблема. А именно, огромное количество дополнительных элементов HTML добавленных только для дизайна. Я имею в виду span-ы. Чтобы решить эту проблему, воспользуемся jQuery. Для этого удалим все span-ы в разметке, и динамически добавим их:
<h2> A Movie in the Park:<br />Kung Fu Panda </h2>
$(function() { $("h2").wrapInner("<span>"); $("h2 br").before("<span class='spacer'>") .after("<span class='spacer'>"); });


{{ m.username }}{не представился} {{m.date}}
{{ m.text }}
{{ child.username }} {{child.date}}
{{ child.text }}
Высказаться по теме
2023.04.02