Делаем TAB-контрол.
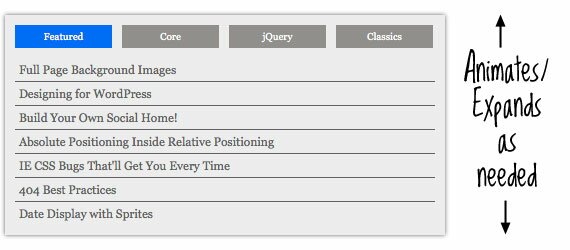
Вы, наверное не раз встречали tab-контролы, которые, при переключении вкладок, дёргаются. Это дёрганье может быть вызвано различными причинами, такими как разница в объёме содержимого вкладки, или, например, скрытие одной вкладки перед показом другой. Давайте посмотрим каким образом можно избавиться от этой проблемы.
Задача
Целью поставим себе написать самый простой таб-контрол с нуля, используя jQuery, а затем сделать его поведение более приятным. Конечно, мы будет делать всё очень просто, и сохраним разметку семантически правильной. Принцип будет основан на вычислении высоты и её изменении "на лету".

HTML-разметка
Структуру сделаем такой: div-обёртка, в котором содержится ненумерованный список ссылок с атрибутом rel равным идентификатору соответствующего элемента с контентом. Элементами с полезным содержимым, в нашем случае, будут тоже списки, обёрнутые в ещё один div. Этот div является ключевым моментом.
<div id="organic-tabs"> <ul id="explore-nav"> <li id="ex-featured"><a rel="featured" href="#" class="current">Featured</a></li> <li id="ex-core"><a rel="core" href="#">Core</a></li> <li id="ex-jquery"><a rel="jquerytuts" href="#">jQuery</a></li> <li id="ex-classics" class="last"><a rel="classics" href="#">Classics</a></li> </ul> <div id="all-list-wrap"> <ul id="featured"> <li><a href="#">Full Page Background Images</a></li> <li><a href="#">Designing for WordPress</a></li> <!-- More... --> </ul> <ul id="core"> <li><a href="#">The VERY Basics of HTML & CSS</a></li> <li><a href="#">Classes and IDs</a></li> <!-- More... --> </ul> <ul id="jquerytuts"> <li><a href="#">Anything Slider jQuery Plugin</a></li> <li><a href="#">Moving Boxes</a></li> <!-- More... --> </ul> <ul id="classics"> <li><a href="#">Top Designers CSS Wishlist</a></li> <li><a href="#">What Beautiful HTML Code Looks Like</a></li> <!-- More... --> </ul> </div> </div>
CSS
Ничего особенного, просто настраиваем внешний вид.
ul { list-style: none; } ul li a { display: block; border-bottom: 1px solid #666; padding: 4px; color: #666; } ul li a:hover { background: #fe4902; color: white; } ul li:last-child a { border: none; } #organic-tabs { background: #eee; padding: 10px; margin: 0 0 15px 0; -moz-box-shadow: 0 0 5px #666; -webkit-box-shadow: 0 0 5px #666; } #explore-nav { overflow: hidden; margin: 0 0 10px 0; } #explore-nav li { width: 97px; float: left; margin: 0 10px 0 0; } #explore-nav li.last { margin-right: 0; } #explore-nav li a { display: block; padding: 5px; background: #959290; color: white; font-size: 10px; text-align: center; border: 0; } #explore-nav li a:hover { background-color: #111; } #jquerytuts, #core, #classics { display: none; } #explore-nav li#ex-featured a.current, ul#featured li a:hover { background-color: #0575f4; color: white; } #explore-nav li#ex-core a.current, ul#core li a:hover { background-color: #d30000; color: white; } #explore-nav li#ex-jquery a.current, ul#jquerytuts li a:hover { background-color: #8d01b0; color: white; } #explore-nav li#ex-classics a.current, ul#classics li a:hover { background-color: #FE4902; color: white; }
Стоит обратить внимание, что я добавил класс last, для последнего элемента списка и установил правое поле для него равным нулю.
jQuery
Алгоритм работы следующий:
- Устанавливаем высоту div-а обёртки равной высоте текущего элемента
- При нажатии на закладку...
- Подсвечиваем нажатую закладку
- Прячем текущий элемент с данными
- Показываем новый элемент с данными
- Запускаем анимацию для изменения высоты обёртки для текущего содержимого
$(function() { $("#explore-nav li a").click(function() { // Получаем идентификатор текущего списка var curList = $("#explore-nav li a.current").attr("rel"); // новый список var $newList = $(this); // Устанавливаем высоту внешней обёртки var curListHeight = $("#all-list-wrap").height(); $("#all-list-wrap").height(curListHeight); // Подсвечиваем только что нажатую закладку $("#explore-nav li a").removeClass("current"); $newList.addClass("current"); // Получаем идентификатор нового списка var listID = $newList.attr("rel"); if (listID != curList) { // прячем текущий список $("#"+curList).fadeOut(300, function() { // По окончании анимации запускаем показ нового списка $("#"+listID).fadeIn(); // расчитываем новую высоту и запускаем анимацию по её изменению var newHeight = $("#"+listID).height(); $("#all-list-wrap").animate({ height: newHeight }); }); } // не надо переходить по ссылке return false; }); });
Вот, собственно, и всё!
Результат

{{ m.username }}{не представился} {{m.date}}
{{ m.text }}
{{ child.username }} {{child.date}}
{{ child.text }}
Высказаться по теме
2023.06.10