Тэг script, jQuery и функции html() и text()
В этой статье рассказано об интересной особенности работы jQuery в браузере IE. Дело в том, что в Internet Explorer вы не сможете получить содержимое тега script, если его тип не javaScript, с помощью функции .text().
После этого открытия я написал тестовую страничку, для доступа к содержимому тега script, которую запустил в браузерах Internet Explorer и FireFox.
<!DOCTYPE HTML> <html> <head> <title>jQuery: Scripts Tags And Text(), HTML(), and Contents()</title> <script type="text/javascript" src="jquery-1.4.js"></script> <script type="text/javascript"> // Инициализация. jQuery(function( $ ){ // ссылка на тег script. var script = $( "#data" ); // ссылки на области вывода результатов. var textOutput = $( "#text-output" ); var htmlOutput = $( "#html-output" ); var contentsTextOutput = $( "#contents-text-output" ); var contentsHtmlOutput = $( "#contents-html-output" ); // Используем различные подходы для вывода содержимого // тега script в документ. // Text. textOutput.text( script.text() ); // Html. htmlOutput.text( script.html() ); // Contents - Text. contentsTextOutput.text( script.contents().text() ); // Contents - Html. contentsHtmlOutput.text( script.contents().html() ); }); </script> </head> <body> <h1>jQuery: Тэг script и функции html() и text()</h1> <script id="data" type="application/x-json"> {script-content} </script> <!-- Здесь будет выводится содержимое тега. --> <p> TEXT: <span id="text-output"> ... </span> </p> <p> HTML: <span id="html-output"> ... </span> </p> <p> CONTENTS (TEXT): <span id="contents-text-output"> ... </span> </p> <p> CONTENTS (HTML): <span id="contents-html-output"> ... </span> </p> </body> </html>
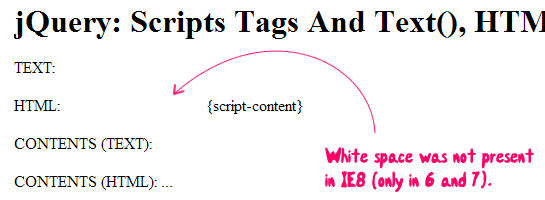
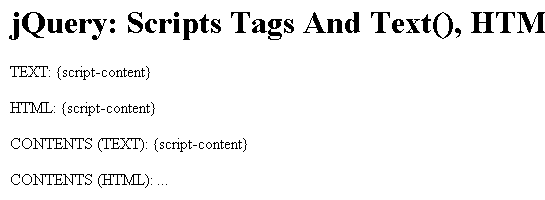
Как видите, в примере содержится тег script. Затем используются методы .text(), .html() и .contents() для доступа к содержимому и выводу результата на страницу. Я проверил этот код в IE6, IE7, IE8, FireFox, Safari и Chrome. Во всех браузерах, кроме IE, результат был одинаков. В различных версиях IE также получился одинаковый результат, с небольшим исключением: IE6 и IE7 добавляют дополнительных пробелов, которых нет в IE8.
IE6, IE7, IE8

FireFox, Safari, Chrome

Как видите, IE смог получить доступ к содержимому тега script только с помощью метода .html(). С другой стороны, в остальных браузерах можно использовать методы .text(), .html() и .contents(). Однако, никакой из браузеров не смог получить содержимое используя .contents().html(). Это не ограничение браузеров или jQuery, скорее всего это происходит потому что в теге script нет нетекстовых элементов DOM.
Я не могу объяснить откуда появились лишние пробелы в IE6 и IE7. Очень похоже на то, что в этом случае содержимое тега обрабатывается так, как если бы оно было заключено в тег PRE. Очень похоже на ошибку, которая, однако, была исправлена в IE8.
В общем, выглядит так, что метод .html() является единственным кроссбраузерным способом доступа к содержимому тега script. Это необходимо учитывать, особенно в тех случаях, когда тег script используется как контейнер для html-шаблонов.


{{ m.username }}{не представился} {{m.date}}
{{ m.text }}
{{ child.username }} {{child.date}}
{{ child.text }}
Высказаться по теме
2023.04.02