Простое многоуровневое меню, используя CSS и jQuery.
Очень часто в наших проектах требуется простое для настройки и стилизации многоуровневое меню. В этой статье я хочу показать один из способов его реализации. HTML, CSS и немного jQuery.

Структура меню
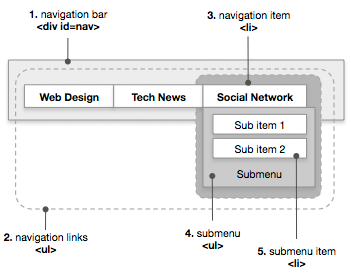
Используется стандартная модель

...а также стандартная HTML-разметка:
<div id="nav"> <!-- nav container --> <ul> <li>item <!-- main item --> <ul> <!-- item submenu --> <li>sub item</li> </ul> </li> <ul> </div>
Как видите, код представлен вложенным несортированным списком. Например, для этой статьи я использовал следующий код (элементы главного меню выделены жирным начертанием):
<div id="nav"> <ul> <li><a href="#"><b>Web Design</b></a> <ul class="submenu"> <li><a href="http://woork.blogspot.com">Woork</a></li> <li><a href="http://www.dzone.com">DZone</a></li> </ul> </li> <li><a href="#"><b>Tech News</b></a> <ul class="submenu"> <li><a href="http://www.mashable.com">Mashable</a></li> <li><a href="http://www.cnet.com">CNET</a></li> </ul> </li> <ul> <div>
Вы можете добавить новые пункты, просто используя html-тег <li> с тегом <ul> внутри него.
Стиль CSS
Теперь напишем стили. Я подготовил очень простой стиль, который вы можете изменять по своему усмотрению. Ниже представлен стиль для основного div-а.
#nav { height :32px; line-height :32px; background :#3B5998; padding :0 10px; } #nav ul, #nav ul li { margin :0; padding :0; list-style :none; } #nav ul li { float :left; display :block; }
Далее напишем стиль для пунктов главного меню (#nav ul li {...}), а также для подменю (#nav ul li ul li{...}):
#nav ul li a:link, #nav ul li a:visited { color :#FFF; font-size :14px; font-weight :bold; text-decoration :none; padding :0 20px 0 6px; display :block; } #nav ul li a:hover { color :#EBEFF7; } #nav ul li ul li { float :none; display :block; } #nav ul li ul li a:link, #nav ul li ul li a:visited { color :#444; font-size :11px; font-weight :bold; text-decoration :none; padding :0 10px; clear :both; border-bottom :solid 1px #DEDEDE; } #nav ul li ul li a:hover { color :#3B5998; background :#EBEFF7; }
Осталось написать стиль для секции подменю:
.submenu { position : absolute; width : 160px; background : #FFF; padding : 10px; border : solid 1px #2E4B88; border-top : none; display : none; line-height : 26px; z-index : 1000; }
jQuery
А теперь воспользуемся библиотекой jQuery, для того чтобы прятать и показывать меню второго уровня. Воспользуемся событиями mouseover и mouseleave. Не забываем в <head> подключить jQuery:
<script type="text/javascript" src="jquery.js"></script>
А затем пишем следующий код:
<script type="text/javascript"> function nav(){ $("div#nav ul li").mouseover(function() { $(this).find("ul:first").show(); }); $("div#nav ul li").mouseleave(function() { $("div#nav ul li ul").hide(); }); $("div#nav ul li ul").mouseleave(function() { $("div#nav ul li ul").hide();; }); }; $(document).ready(function() { nav(); }); </script>
Этот код можно вынести в отдельный файл, и подгружать его. Всё, меню готово.
В одной из следующих статей я напишу как вообще обойтись без jQuery. Мы напишем меню используя только html и css.
Пример


{{ m.username }}{не представился} {{m.date}}
{{ m.text }}
{{ child.username }} {{child.date}}
{{ child.text }}
Высказаться по теме
2023.04.02