Украшаем карту сайта. SlickMap CSS.
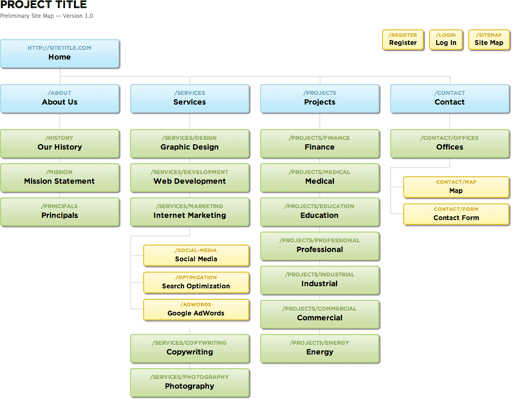
SlickMap CSS - это набор стилей для отображения карты сайта, на основе HTML с неупорядоченным списком. Он очень удобен для большинства сайтов. Отображает три уровня навигации и дополнительные ссылки. Может быть легко подстроен под дизайн вашего сайта.

Работать с ним очень просто. Во-первых, карта сайта должна быть представлена в виде неупорядоченного списка:
<ul id="primaryNav"> <li id="home"><a href="http://www.css-tricks.ru/">Home</a></li> <li><a href="#">About Us</a> <ul> <li><a href="#">Our History</a></li> <li><a href="#">Mission Statement</a></li> <li><a href="#">Principals</a></li> </ul> </li> <li><a href="#">Services</a> <ul> <li><a href="#">Graphic Design</a></li> <li><a href="#">Web Development</a></li> <li><a href="#">Internet Marketing</a> <ul> <li><a href="#">Social Media</a></li> <li><a href="#">Search Optimization</a></li> <li><a href="#">Google AdWords</a></li> </ul> </li> <li><a href="#">Copywriting</a></li> <li><a href="#">Photography</a></li> </ul> </li> </ul>
Корневому элементу в качестве идентификатора указываем primaryNav
Для дополнительных ссылок используем следующую разметку:
<ul id="utilityNav"> <li><a href="#">Register</a></li> <li><a href="#">Log In</a></li> <li><a href="#">Site Map</a></li> </ul>
Как видно из примера, для корневого элемента указан идентификатор utilityNav. Подключаем стилевой файл slickmap.css и всё готово!
Качаем
Demo на сайте автора.



{{ m.username }}{не представился} {{m.date}}
{{ m.text }}
{{ child.username }} {{child.date}}
{{ child.text }}
Высказаться по теме
2023.06.10