Всё о свойстве float

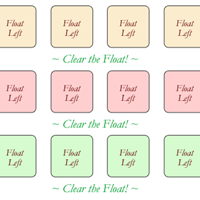
Что такое "float"?
Float - это свойство CSS для позиционирования элементов. Для того чтобы понять его назначение и происхождение, можно обратиться к полиграфическому дизайну. В компоновке при печати, изображения могут располагаться на странице так, чтобы текст "обтекал" их. Обычно это так и называется: "обтекание текстом".
Играем с CSS3

В этой статье показано, как с помощью CSS3 можно добавить красоты для изображений на вашем сайте. Будет сделано несколько примеров, с применением различных эффектов.
Немного о DOCTYPE

В этой небольшой статье хотелось бы затронуть такой немаловажный вопрос, как использование тега "doctype". Если быть точнее, то doctype не является тегом html, а указывает браузеру какую версию языка разметки использовать для корректного отображения страницы (например: XHTML 1.0 или HTML 4.01).
Box-модель в CSS

Box-модель в CSS - это ключевой момент. Каждый элемент на странице определяется прямоугольником, покрывающим этот элемент. Понимание того, как это работает - основа успешной вёрстки. Давайте рассмотрим как элемент влияет на элементы, лежащие вокруг него, а также обсудим вопросы отображения различными браузерами.
Делаем TAB-контрол.

Вы, наверное не раз встречали tab-контролы, которые, при переключении вкладок, дёргаются. Это дёрганье может быть вызвано различными причинами, такими как разница в объёме содержимого вкладки, или, например, скрытие одной вкладки перед показом другой. Давайте посмотрим каким образом можно избавиться от этой проблемы.